Eccoci con un nuovo articolo della rubrica sulla Tipografia. È arrivato il momento di addentrarci nei tecnicismi di questo argomento: scopriamo quindi cosa sono pesi e stili dei vostri font preferiti, e qualche altra curiosità!
Proseguiamo questa rubrica con un approfondimento su alcune caratteristiche che possono influenzare i font: pesi e stili, se scelti nel modo giusto possono aiutare a migliorare la leggibilità di un testo.
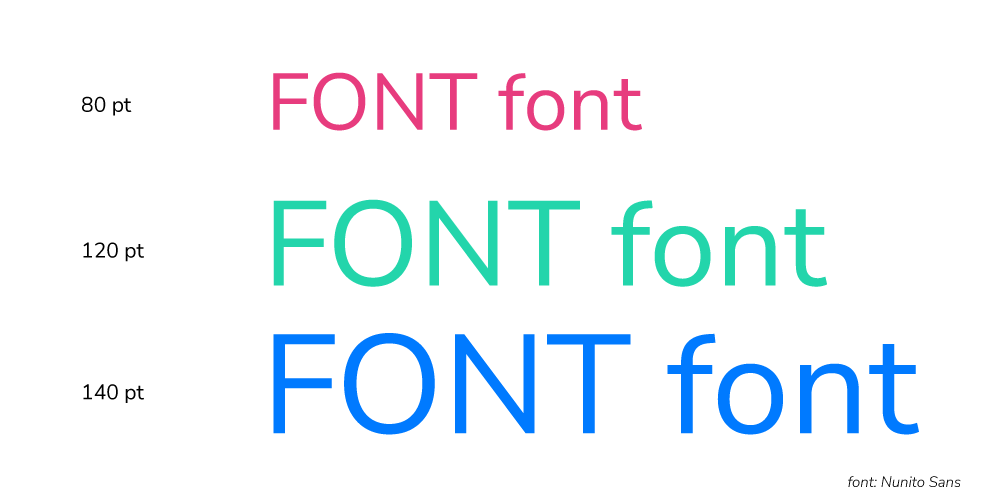
Point Size o Dimensione
Il Point Size è un valore numerico che descrive in modo relativo la dimensione dei caratteri. Per esempio, se un font è “Times New Roman 12”, il numero “12” indica il Point Size.
In tutti gli editor di testo è possibile modificare le dimensioni dei caratteri di un font. Scegliere il Point Size corretto quando si sviluppano le pagine di un sito web, è importante per incrementarne la leggibilità.

Weight o Peso
Il Peso di un font si riferisce allo spessore di un testo. Un font molto sottile viene definito “leggero” (light o thin), mentre un font più cicciotto è chiamato “grassetto” (bold) oppure “ispessito/pesante” (heavy).
L’impiego di font con diversi pesi all’interno di un testo, ad esempio per distinguere i titoli dal corpo, può aiutare a rendere il copywriting più semplice di leggere.

Italic o Corsivo, Roman o Tondo e Bold o Grassetto
Roman (o tondo) descrive un font nella sua apparenza “normale”, ovvero come è stato ideato all’origine. Normalmente è la forma idealmente più leggibile e quindi quella più impiegata per i testi principali.
Italic (o corsivo) è un effetto inclinato che viene dato ai glifi per dare l’idea di una scrittura (appunto) corsiva. Di solito il corsivo viene utilizzato per evidenziare delle citazioni da altre fonti.
Bold (o grassetto) identifica l’ispessimento di un font Roman. Così come il corsivo, il grassetto viene impiegato per evidenziare alcuni passaggi o parole di un testo.

Baseline o Linea di Base
La Baseline è una linea immaginaria su cui posano le lettere del font.

Capline
Capline identifica la linea immaginaria che identifica il limite superiore delle lettere maiuscole (capital letter in inglese)

Midline
Con il termine Midline si intende la linea immaginaria che determina l’altezza massima delle lettere minuscole (escludendo ascendenti e discendenti).

Tutte le linee – Baseline, Capline e Midline – servono a determinare le proporzioni per le ascendenti e le discendenti dei glifi di un font.
x-height o Altezza della x
La x-height è (letteralmente) l’altezza della “x”. Questa misure serve per determinare se un font è alto o basso.

Eccoci giunti alla fine di questa “terza puntata” che speriamo vi abbia aiutato a capire pesi e stili che possono influenzare e modificare i font!