Hai mai visitato un sito web con un font difficilmente leggibile? Questo può causare frustrazione e spingere l’utente a lasciare la pagina. Per questo motivo, il font pairing è diventato un elemento cruciale nel web design.
In questo primo articolo, esploreremo cos’è il font pairing e perché è importante pensare alla giusta combinazione di font.
Cos’è il font pairing?
Il font pairing è l’arte di combinare due o più font diversi in modo efficace per creare un design coerente e armonioso. Questo approccio è utilizzato comunemente nella progettazione grafica e nella creazione di siti web, poiché i font giusti possono fare la differenza tra un sito web ben studiato e uno che sembra sciatto e poco professionale.
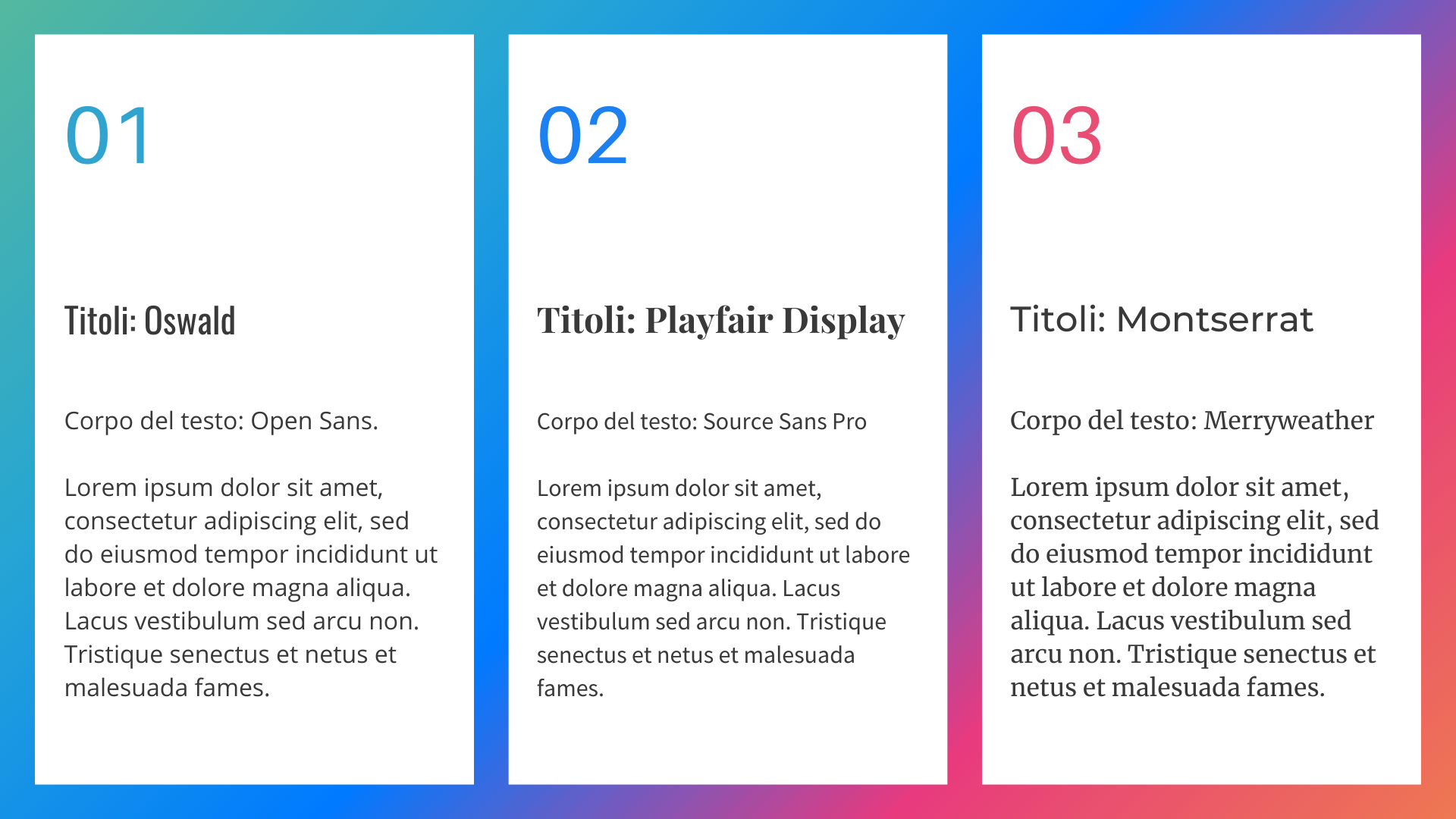
In genere, uno dei font viene utilizzato per gli elementi principali come i titoli, mentre l’altro viene impiegato per il testo. Tuttavia, ci sono diverse variazioni a questo approccio, e ci sono molte combinazioni che possono funzionare in base alle esigenze del progetto.

I fattori da considerare quando si sceglie la combinazione di font corretta sono molteplici: lo stile del font, la dimensione, la spaziatura e la leggibilità. È importante anche tenere conto del pubblico di riferimento e il messaggio che si vuole comunicare. Il font pairing è uno strumento potente che può migliorare notevolmente l’aspetto e la leggibilità di un progetto, quindi è importante non sottovalutarne l’importanza.
A cosa serve il font pairing?
Il font pairing serve a creare una gerarchia visiva e a trasmettere il tono e lo stile del sito web attraverso il testo. In altre parole, l’uso di font appropriati può influenzare notevolmente la percezione del visitatore. Un buon font pairing può contribuire a rendere la tua presenza online più professionale, elegante, moderna o divertente, a seconda degli obiettivi di design e dei messaggi che vuoi comunicare.
Inoltre, il font pairing può anche migliorare la user experience e la leggibilità delle pagine, aiutando gli utenti a navigare attraverso le informazioni in modo semplice ed intuitivo. Un corretto accostamento di diversi font può far diventare il testo facile da leggere e rendere i titoli e i sottotitoli chiari e distinti, migliorando l’esperienza del visitatore, aumentando il tempo di permanenza e fruizione dei contenuti.
In conclusione, il font pairing non è solo una questione estetica, ma anche funzionale. Una buona combinazione di font può contribuire a trasmettere efficacemente i messaggi del nostro sito, ottimizzare l’usabilità e la leggibilità e, in definitiva, migliorare l’esperienza complessiva dell’utente.
Nel prossimo articolo approfondiremo meglio i vantaggi e le strategie del font pairing per migliorare il design del tuo sito web. Leggilo qui.