Tipografia nella concezione moderna significa “la tecnica e l’attività del comporre e stampare, o anche l’insieme delle arti grafiche“. Il linguaggio verbale è rappresentato tramite le lettere, e le lettere vengono accostate e impaginate per creare composizioni e comunicare.
La progettazione di un elemento abbastanza complesso come la redazione di un testo, non coinvolge solo il lato puramente compositivo e stilistico dello “scrivere“, ma anche quello estetico/funzionale di fruizione di uno scritto e comunicativo nella chiarezza del messaggio.
Questa nuova Rubrica vuole essere un piccolo vademecum in pillole, sui termini tipografici più importanti e più utilizzati, o comunque “quelli da sapere“… per riuscire a capire come scegliere un font, cosa lo compone e come poterlo gestire al meglio per fare un Copywriting non solo ottimizzato dal punto di vista dei contenuti, ma anche della tipografia!
Glifo
Il Glifo è la più piccola particella che compone un font e può avere qualunque significato. Glifi possono essere le lettere, i numeri, la punteggiatura e qualsiasi altro carattere.
Se dobbiamo scegliere un font per un sito web o qualsiasi altra produzione, è importante valutare se questo dovrà essere prodotto in diverse lingue. Questo perché occorre controllare che il carattere tipografico scelto includa tutti i glifi necessari (caratteri speciali, accenti particolari, ecc).

Kerning o Crenatura
Il Kerning o Crenatura indica la riduzione dello spazio in eccesso fra coppie specifiche di caratteri, con lo scopo di diminuire gli spazi bianchi antiestetici e dare un aspetto più omogeneo al testo e varia in funzione delle diverse parti che compongono il carattere.
Il Kerning è particolarmente importante nel Web Design perché può sottilmente influenzare il modo in cui le persone percepiscono un testo. Se non viene usato il Kerning, le lettere di un testo potrebbero apparire o troppo appiccicate o troppo distanti, quindi, quando dobbiamo scegliere un font sarebbe meglio provare a scrivere un piccolo paragrafo per verificarne la leggibilità.

Tracking o Spaziatura
Il Tracking o Spaziatura è l’aggiustamento complessivo dello spazio tra le lettere di un testo.
Si differenzia dal Kerning in quanto si tratta di una regolazione uniforme della spaziatura dei caratteri, piuttosto che una rettifica delle distanze tra i singoli caratteri.
Per esempio è utilizzato per allargare o comprimere un testo perché possa occupare uniformemente lo spazio di un pulsante.
![]()
Se volete approfondire l’argomento Kerning/Traking potete trovare maggiori informazioni in questa piccola guida.
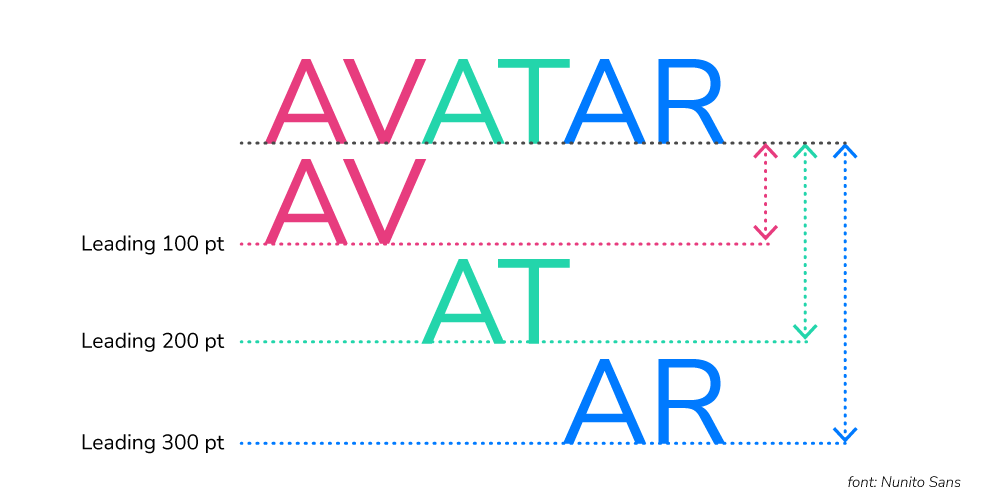
Leading o Interlinea
Il Leading o Interlinea, è lo spazio verticale che separa due righe di testo.
La corretta distanza dell’interlinea aiuta gli occhi del lettore a leggere in modo scorrevole, aumentandone la leggibilità. Altrimenti, un’interlinea sproporzionata potrebbe dare l’effetto di un testo sgraziato se le righe saranno troppo vicine, oppure incoerente e difficile da seguire se troppo lontane.

Speriamo che questo primo articolo possa aver chiarito qualche dubbio e approfondito certe definizioni.
Il mondo della Tipografia è non solo estremamente vasto, ma anche molto interessante, dato che ha radici lontane nel tempo… quindi aspettatevi presto nuovi approfondimenti si questo affascinante argomento!